목록ios (16)
개발자 블로그
 아이폰7 구입
아이폰7 구입
아이폰7을 구입했다. 당연히 실사용 용도는 아니고 앱 개발용이다. 지금까지는 아이폰5s랑 시뮬레이터로 어떻게든 버텨왔는데 FCM 기능을 구현하게 되면서 실단말이 필요하게 되었다. (FCM은 시뮬레이터에서는 동작 안한다.) 그래서 어쩔 수 없이 더는 버티지 못하고 최신 OS를 지원하는 단말 중 제일 오래된 아이폰6s 대신 한단계 높은 아이폰7을 구입했다. 아이폰6s는 다음 번 iOS릴리즈 대상에서 제외된다는 뉴스를 봤는데 아이폰7은 확실히 모르겠다. 제발 지원대상에 포함되기를 바랄뿐이다. 뭐.. 사실 그렇게 비싼건 아니라서 중고로 팔고 다시 지원되는 기기로 갈아타도 되긴하지만.. 여러가지로 번거로우니깐. 그동안 간간히 사용하던 아이폰5s는 당근마켓에서 28,000원에 팔았다. 유심이 고장나서 공기계로 밖에..
 Xcode-has conflicting provisioning settings. Solve
Xcode-has conflicting provisioning settings. Solve
Initially, it was a project that did not use "Automatically manage signing". Then, while working on another project recently, I realized that "Automatically manage sigining" is convenient, and I tried to change the existing manual signing to Automatic, so an error occurred. TheThe contents of the error are as follows. After selecting Team, "(AppName) has conflicting provisioning settings." is di..
 Xcode - has conflicting provisioning settings. 해결하기
Xcode - has conflicting provisioning settings. 해결하기
최초에는 "Automatically manage signing"을 사용하지 않고 있던 프로젝트였다. 그러다가 최근에 다른 프로젝트를 진행하면서 "Automatically manage sigining"이 편하다는걸 알고 기존에 매뉴얼로 사이닝 하던 걸 Automatic으로 변경하려고 하니깐 발생한 에러다. 에러 내용은 아래와 같다. Team을 선택하고나면 (AppName) has conflicting provisioning settings. 라고 뜨면서 "자동 사이닝을 선택했지만 Provisioning profile이 메뉴얼로 명시되어있다.." 뭐 대충 이런내용의 상세 메시지를 보여준다. 그러면서 Provisioning profile 값을 "Automatic"으로 변경하라고 알려준다. 그래서 PROVISI..
 Xcode - Errors were encountered while preparing your device for development. 문제 해결
Xcode - Errors were encountered while preparing your device for development. 문제 해결
잘 되던 아이폰 앱 빌드가 갑자기 이런 에러를 내 뱉었다. "Error were encountered while preparing your device for development. Please check the Devices and Simulators Window." 메시지대로 [Devices and Simulators] 창을 확인해보면 상세한 에러 내용을 볼 수 있다. "Failed to prepare device for development." "If you are certain that Xcode supports development on this device, try disconnecting and reconnecting the device." 대충 해석하면 니 아이폰이 Xcode가 지원하는 기..
 iOS Guideline 1.2 - Safety 리젝 해결 후기
iOS Guideline 1.2 - Safety 리젝 해결 후기
지난번에 심사 리젝당한 뒤로 다시 또 아이폰 앱을 하나 만들었다. 2021/01/01 - [전업개발자 이야기] - 아이폰 앱 또 리젝당했다. 아이폰 앱 또 리젝당했다. 아이폰 앱이 리젝당한게 뭐 이번이 처음은 아니다만.. 이번에는 어떻게 해결할 수 있는 방법이 없는 문제라서.. 결국 앱 출시를 포기해야 될 것 같다. 안드로이드는 무사히 출시 됐는데.. 아쉽게 oneday0012.tistory.com 이번에 만든 앱은 쇼셜 기능이 있는 일기장 앱이다. 근데 이번에도 또 리뷰에서 거절당했다. 가이드라인 1.2 Safety 항목을 지키지 않았단다. 앱에서 사용자가 생성한 컨텐츠를 표시하는데, 앱에서 적절한 예방조치를 마련하지 않았다는 내용이다. 그러면서 해결할 수 있는 방법을 알려주는데 해결방법이 간단하지가 ..
 Xcode 시뮬레이터에서 Face ID 사용하기
Xcode 시뮬레이터에서 Face ID 사용하기
Xcode 시뮬레이터에서도 FaceID 사용이 가능하다. 아래 이미처럼 [Features] > [Face ID]에서 [Enrolled]를 체크해주면 된다. 그런데 예상했던 Face ID 인식화면 대신에 아래 이미지처럼 "암호를 입력하십시오."라면 화면이 뜨면서 Face ID를 등록해주세요. 라는 메시지가 표시되었다. 혹시나 설정이나 개발자 메뉴에서 뭔가를 더 설정해줘야 되는 줄 알았는데 그게 아니고 info.plist 파일에 Key 항목을 추가해줘야 된다. 위 이미지 처럼 "Privacy - Face ID Usage Description" 항목을 추가해주고 다시 앱을 실행하면, 최초 한 번 Face ID를 사용하도록 허용하겠냐는 대화상자가 뜨고, 허용을 하면 Face ID 인식 화면이 정상적으로 뜬다. ..
 UIImageView 투명 배경 패턴 이미지 적용하기
UIImageView 투명 배경 패턴 이미지 적용하기
이런 모양의 패턴을 정확하게 뭐라고 부르는지 모르겠다,,-_-;; 아니 정확한 명칭이 있기는한가? 모르겠네,,그래도 그냥 "투명 배경 패턴" 이라고 하면 다들 뭔지 알긴할꺼다. 아래 이미지 처럼 하얀색과 회색의 사각형이 반복적으로 나타나는 패턴. 이걸 이미지 리소스를 사용하지 않고, swift 코드로 생성하는 방법을 소개하려고 한다. 아래 코드는 그냥 투명 배경 패턴 이미지를 생성해서 UIImageView에 배경 패턴으로 설정하는 코드다. func setMosaicPattern() { // 투명 배경 패턴 이미지 생성 let image = createPatternImage(blockWidth: 10) // 배경색으로 설정 imgView.backgroundColor = UIColor(patternImage..
한 번의 리젝 이후 다행이 리뷰는 무사히 통과했다. 리젝 후에도 리뷰에 걸린 시간은 동일했다. (좀 더 빠를 줄 알았는데,,)개발한 앱을 릴리즈 하기 위해서는 크게 1. 개발자 등록 2. 프로비저닝 프로파일 생성 3. iTunes Connect에서 앱 등록 4. 리뷰 이렇게 네 개의 단계를 거쳐야 한다. 개발자 등록은 등록비를 지불하는 절차다. 달러화로 결제하는 줄 알았는데 원화 결제였다. 변경이 된건가 싶다. 예전에는 구글 플레이 스토어에서 앱 구매하는것도 달러였다가 원화로 바뀐 것 같던데,, 외화 결제 전용 카드를 만들어놨는데 쓸데가 없다. 아, 구글 개발자 등록할 때 딱 한 번 사용했구나. 그나마 체크카드라 연회비는 안나가서 다행이다. (해외결제 전용 체크카드 관련 글)글이 또 주제를 벗어났구나. ..
역시 한번에 통과 안되는구나..-_-;메타 데이터에 문제가 있었다. 정확하게는 첨부한 다섯장의 스크린샷 가운데 두 개의 스크린샷이 문제가 되었다. 저작권에 문제가 되는 이미지가 포함되었다는게 그 이유였다.앱은 이미지 카테고리에 포함되는 앱이었는데 성격상 음악과 밀접한 관련이 있어서 앨범 커버 이미지가 스크린샷에 포함되었는데 그게 문제였다. 그렇다고 내 앱이 앨범 커버 이미지를 직접 포함하고 있는건 아니었고..아까 말했듯이 이미지 관련된 앱이다보니깐 갤러리에 저장된 이미지를 보여주는 기능이 있는데 샘플로 사용된 이미지가 앨범 커버 이미지라서 그렇게 되었다. 스크린샷에 포함된 앨범 이미지는 썸네일 형태로 작게 보여주는 것이라서 별 문제가 안 될 것이라고 생각했는데, 애플에서는 그렇게 판단하지 않은 것 같다...
 첫 번째 아이폰 앱 릴리즈
첫 번째 아이폰 앱 릴리즈
여기에 오랜만에 글 쓰는 것 같다. 얼마전에 다국어 버전과 관련한 글을 쓰기는 했지만,, 사실 전업개발자와는 조금 거리가 있는 내용이었다. 오늘 쓸 글은 그냥 아이폰 앱을 처음으로 릴리즈 한 기념으로 짧게 써보려고 한다. 그동안 글이 끊긴 이유는 실제로 개발일을 잠시 손에서 놓고 있었다. 너무 개인적인 이야기라서 여기에 적기는 좀 그렇고.. 그냥 대충 얘기하면 잠시 방황을 좀 하다가 왔다. 다시 전업 개발 일을 하면서 뭘 할지 고민을 하다가 아이폰 앱을 개발하기로 했다. 신규는 아니고 전에 안드로이드로 출시한 앱을 아이폰 개발 공부도 할겸 아이폰 버전으로 만들어봤다. 안드로이드와 비교하면, 초보 개발자가 "일정수준"의 앱을 구현하는데 있어서는 안드로이드보다 쉬운 것 같았다. 프레임워크에서 좀 더 많은 일..
 아이폰 시뮬레이터에 있는 사진 가져오는 방법
아이폰 시뮬레이터에 있는 사진 가져오는 방법
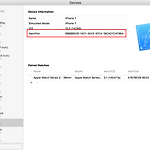
아이폰 시뮬레이터(에뮬레이터인 줄 알았는데 시뮬레이터였네.. 근데 둘 사이에 차이가 뭐지..?? -_-a)에 저장되어있는 사진 파일을 가져오는 방법이다.사진을 시뮬레이터에 넣는건 매우 간단하다. 그냥 사진 파일을 시뮬레이터로 드래그 앤 드롭하면 알아서 사진이 복사 된다. 가져오는건 Mac의 Finder를 통해서 가져올 수 있다. 시뮬레이터 장치의 경로는 아래와 같다. 참고로 Xcode 버전은 8버전이다. 과거버전을 사용하고 있다면 경로가 다를수도 있다.(사용자 디렉토리) / 라이브러리 / Developer / CoreSimulator / Devices 위 경로에 들어가면 아래 이미지처럼 많은 폴더들이 보이는데, 폴더명이 시뮬레이터 장치의 UUID이다.원하는 장치의 UUID 확인은 Xcode에서 확인 할 ..
안드로이드만 하다가 iOS 앱을 개발하려니 파일 시스템에 대한 개념 부터 참 새로웠다. 안드로이드는 이미 익숙히 알고 있던 개념이라서 배우는데 어려움이 없었는데, iOS는 iCloud도 있고.. 디렉토리에 따라 용도가 이미 정해져있기 때문에 아무 디렉토리나 마음대로 쓰면 안된다. 아이폰 앱 개발 초보자라면 일단 아래 가이드 문서를 본 다음에 시작하도록 하자.File System Basics - https://developer.apple.com/library/content/documentation/FileManagement/Conceptual/FileSystemProgrammingGuide/FileSystemOverview/FileSystemOverview.html타이틀에 이미 적었듯이, Documents..
 static uitableview에 section 추가하는 방법
static uitableview에 section 추가하는 방법
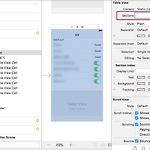
static uitableview라고 한건 정확하게는 content로 "Static Cells"를 사용하는 테이블 뷰, 그러니깐 테이블 뷰의 항목(Cell)들이 디자인 타임에 정의되는걸 말한다. 보통 "설정" 화면 같은 경우에 여기에 해당된다고 하겠다.기본적으로는 섹션이 하나 생기고 그 섹션에 Table View Cell들이 추가되는 형태가 된다. 섹션을 추가하려면 아래 첨부한 이미지에 보이는 것 처럼 Table View의 속성 중 "Sections" 항목의 값을 변경시켜주면 된다.사실 이렇게 포스팅을 작성할 필요도 없을 정도로 너무 간단한건데.. 나는 테이블 뷰의 Section도 Cell처럼 하나의 오브젝트라고 생각해서 Object Library에서 찾느라고 한참 헤맸다. 당연히 Object Libra..
 런 타임(Run time)에 Label 폰트 적용하는 방법
런 타임(Run time)에 Label 폰트 적용하는 방법
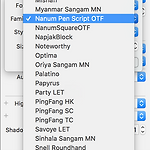
디자인 타임에 폰트를 설정하는 방법은 너무나도 간단하다. 그냥 레이블 선택 한 다음에 폰트를 설정해주면 그걸로 끝.런 타임에 폰트를 적용하는 방법 역시 어렵지 않다. 폰트 객체 생성한 다음에 레이블의 '.font'에 대입해주면 끝. 개괄적인 내용은 아주 훌룡한 튜토리얼이 있어서 링크로 대체한다. (영어지만 그냥 이미지만 보면서 따라해도 쉽게 할 수 있다.)관련글 ☞ Common Mistakes With Adding Custom Fonts to Your iOS App 프로그램 소스 코드는 아래와 같다. let myLabel = UILabel() let fontSize = UIFont.systemFontSizelet newFont = UIFont(name: "font_family_name", size: fo..
 stroke width:0으로 그리기와 안그릴 때의 품질 차이
stroke width:0으로 그리기와 안그릴 때의 품질 차이
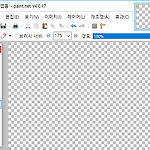
이미지 위에 텍스트를 그리는 경우, 외곽선(Stroke)을 그리는 방법에 따라서 그려진 결과 이미지의 텍스트 품질에 영향이 있다. 예전에 C#에서 프로그래밍 할 때는 투명배경에 그릴 때와 불투명배경에 텍스트를 그릴 때 비슷한 품질의 차이가 있었는데, 그 때 생각이 나네. 텍스트의 외곽선을 선택적으로 그린다고 했을 때, 구현하는 방법에 따라서 아래 두 가지 방법을 생각해볼 수 있을 것 같다.1. if 조건문을 이용해서 필요한 경우에만 그려주는 경우 2. NSStrokeWidthAttributeName 속성값을 이용하는 경우2번 방법을 이용하는 경우는 width 값을 0으로 주면 결국에는 외곽선을 안그리는 결과를 가져온다. 2번 같은 방법은 코드에서 조건문이 사라지기 때문에 개인적으로 선호하는 방법이다. (..
 [swift]ImageView ContentMode에 따른 이미지 표시
[swift]ImageView ContentMode에 따른 이미지 표시
iOS 앱 개발 시 ImageView에 적용 가능한 ContentMode의 속성에 따른 이미지 표시 방법을 정리 해봤다. 한글로 늘리기, 자르기 정도로만 알고있어서 영어 단어만 봐서는 정확하게 어떻게 표시하는건지 감이 잘 안잡힌다.참고로 UIImageView가 가지고 있는 속성은 아니고 UIView의 속성인 듯 하다. 근데 일반 뷰에서도 쓸 일이 있긴한가..?? 아직 아이폰앱 개발 뉴비라서 잘 모르겠다. 쉽게 외우는 나만의 방식은 제일 밑에서 소개하겠다.상하로 길고 크기가 큰 원본 이미지를 해당 이미지보다 크기가 작은 정사각형의 UIImageView 컨트롤에 표시하는 방식으로 진행했다. 일단 아래 이미지가 샘플 이미지다. 블로그에 첨부한다고 리사이즈를 해서 작은데 테스할 때 사용한 이미지는 당연히 원본 ..

