목록프로그래밍/디자인 (6)
개발자 블로그
 저작권 프리 - 시크릿 모드 아이콘
저작권 프리 - 시크릿 모드 아이콘
시크릿 모드를 표현해야 하는데 Material Design - Icons에는 적절한 아이콘이 없더라.그래서 직접 만들어봤다. 디자이너가 아니라서 좀 허접하긴한데,, 뭐 이정도면 어쨌든 의미 전달은 충분하지 않나.. 하는 개인적인 생각이다.필요하신 분은 마음껏 사용하시길.. 상업용 가능, 변경 가능, 출처 표시 안해도 됨.512x512px, 투명 배경 PNG 이미지.
 나홀로 개발자를 위한 디자인 관련 사이트
나홀로 개발자를 위한 디자인 관련 사이트
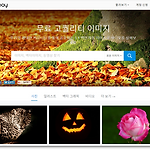
기획자, 디자이너의 도움없이 개발자 혼자서 앱을 만든다는건 참 어려운일 같다. 아니 정확하게는 앱을 만드는건 어렵지 않은데, 이쁘게 만든게 어려운 것 같다. 근데 이 "이쁘게"가 절대적으로 중요하다. 기능이 아무리 뛰어나다고 해도 일단 디자인이 구리면, 사용자들은 아예 설치 조차 안한다. 나 역시 나홀로 개발자라서 디자인 관련된 작업들도 모두 혼자서 다 하고 있는데, 지금까지 몇 개의 프로그램을 만들면서 도움받았던 디자인 관련 사이트들을 정리해봤다. 나 처럼 디자이너 없이 혼자 고군분투하면서 앱을 개발하고 있을 나홀로 개발자들에게 도움이 되었으면 좋겠다.총 21개의 사이트를 소개하려고 한다. 단순 나열하기에는 좀 많은 것 같아서 아래처럼 카테고리를 나눠봤다.색 관련아이콘 관련이미지 관련디자인 가이드기타 ..
 저작권 프리 - 스와이프(Swipe) 동작 아이콘
저작권 프리 - 스와이프(Swipe) 동작 아이콘
사용자에게 앱 기능 사용방법을 안내하기 위해서 만든 아이콘(이라기 보다는 이미지라고 하는게 적당하겠다.)동작을 설명하기 위해서는 정적인 이미지보다는 애니메이션으로 실제 움직임을 표현하는게 더 효과적이긴 하겠지만, 스와이프 동작이 이제는 어느정도 널리 알려진 표준 동작이지 않나 싶어서 - 특히 아이폰에서는 더욱 - 그냥 간단하게 PNG이미지로 만들었다. (이미지를 클릭하면 확대 됩니다.)원본 이미지 사이즈는 1343 x 911px.pixabay에서 다운로드 받은 손가락 이미지를 적절히 수정해서 만들었다. 아래는 아이폰에서 실제로 사용한 모습.tint를 적용하면 원래의 컬러는 무시되고 tint color로 적용됨.
 저작권 프리 - "NEW" 아이콘
저작권 프리 - "NEW" 아이콘
새로운 버전이나 소식들을 표현할 때 쓸 수 있는 아이콘. 투명배경에 가운데 글자는 흰색입니다. 자유롭게 사용하세요. 128 x 128px 48 x 48px 32 x 32px 16 x 16px
 저작권 프리 - 탐색 버튼(왼쪽, 오른쪽)
저작권 프리 - 탐색 버튼(왼쪽, 오른쪽)
이제는 svg 파일까지 수정하는 지경에 이르렀다. 처음에 몇번은 해상도별로 png 파일을 만들었었는데 최근에 편집하는 방법을 삽질을 통해서 배웠다. svg 파일은 해상도에 관계없이 하나만 준비하면 안드로이드 스튜디오에서 알아서 처리해주기 때문에 아주 편하다. 반면 png 파일은 mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi 이렇게 다섯 개의 파일을 준비해야 된다. 이미지가 한 두개면 모를까.. 열개만 돼도 50개를 준비해야 된다. 편집툴은 inkscape를 사용했다. 프리웨어. 조금 무거운 느낌이 있다. 리눅스에 최적화 된 프로그램이라고 어디서 주워들은 것 같다.서론이 너무 길었네. 아래 이미지는 구글 머티리얼 아이콘 사이트에서 구할 수 있는 네비게이트 버튼이다. (여기를 클릭하면 해당 ..
 저작권 프리 - 딸기우유 아이콘
저작권 프리 - 딸기우유 아이콘
살다살다 별걸 다 만들어본다.. 개발하면서 아이콘이 필요할 때는 주로 인터넷에서 저작권 무료 이미지나 아이콘을 다운받아서 사용했었는데.. 이번에는 어쩌다보니 '딸기우유' 아이콘이 필요하게 되었다.아무리 찾아봐도 내 입맛에 맞는 아이콘이 없더라.. 그냥 우유도 아니고 딸기우유라서 더더욱 찾기 어려웠던 것 같다.그래서 한번 직접 만들어봤다. 이미지 툴은 역시 프리웨어인 Paint.net을 이용해서 제작했다. 개발자한테 이런 디자인 작업은 너무나도 어렵다. 이런 간단한 이미지 만드는데도 한참이 걸렸다. 퀄리티가 내가봐도 부실해서.. 누가 써줄지는 모르겠는데 - 더군다나 딸기우유 아이콘이라니.. - 뭔가 정성을 들여서 만든 결과물을 공유하고 싶어서 올려본다. 이건 원본이미지. 배경색이 투명이라서 좀 이상하게 보..
