목록프로그래밍/iOS-SWIFT (20)
개발자 블로그
 Xcode-has conflicting provisioning settings. Solve
Xcode-has conflicting provisioning settings. Solve
Initially, it was a project that did not use "Automatically manage signing". Then, while working on another project recently, I realized that "Automatically manage sigining" is convenient, and I tried to change the existing manual signing to Automatic, so an error occurred. TheThe contents of the error are as follows. After selecting Team, "(AppName) has conflicting provisioning settings." is di..
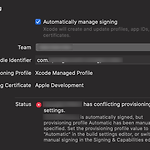
 Xcode - has conflicting provisioning settings. 해결하기
Xcode - has conflicting provisioning settings. 해결하기
최초에는 "Automatically manage signing"을 사용하지 않고 있던 프로젝트였다. 그러다가 최근에 다른 프로젝트를 진행하면서 "Automatically manage sigining"이 편하다는걸 알고 기존에 매뉴얼로 사이닝 하던 걸 Automatic으로 변경하려고 하니깐 발생한 에러다. 에러 내용은 아래와 같다. Team을 선택하고나면 (AppName) has conflicting provisioning settings. 라고 뜨면서 "자동 사이닝을 선택했지만 Provisioning profile이 메뉴얼로 명시되어있다.." 뭐 대충 이런내용의 상세 메시지를 보여준다. 그러면서 Provisioning profile 값을 "Automatic"으로 변경하라고 알려준다. 그래서 PROVISI..
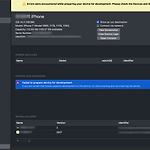
 Xcode - Errors were encountered while preparing your device for development. 문제 해결
Xcode - Errors were encountered while preparing your device for development. 문제 해결
잘 되던 아이폰 앱 빌드가 갑자기 이런 에러를 내 뱉었다. "Error were encountered while preparing your device for development. Please check the Devices and Simulators Window." 메시지대로 [Devices and Simulators] 창을 확인해보면 상세한 에러 내용을 볼 수 있다. "Failed to prepare device for development." "If you are certain that Xcode supports development on this device, try disconnecting and reconnecting the device." 대충 해석하면 니 아이폰이 Xcode가 지원하는 기..
 GADInvalidInitializationException, The Google Mobile Ads SDK was initialized without AppMeasurement.
GADInvalidInitializationException, The Google Mobile Ads SDK was initialized without AppMeasurement.
전에는 발생하지 않던 문제였는데 Admob 버전을 업데이트 하면서 발생한 문제인 것 같다. 전체 에러 메시지는 아래 이미지 처럼 *** Termainating app due to uncaught exception 'GADInvalidaInitializationException, resion: 'The Google Mobile Ads SDK was initialized without AppMeasurement. Google AdMob publishers, follow instructions here: https://googlemotileadssdk.page.link/admob-ios-update-plist to include the AppMeasurement framework and set the -Obj..
 Xcode 시뮬레이터에서 Face ID 사용하기
Xcode 시뮬레이터에서 Face ID 사용하기
Xcode 시뮬레이터에서도 FaceID 사용이 가능하다. 아래 이미처럼 [Features] > [Face ID]에서 [Enrolled]를 체크해주면 된다. 그런데 예상했던 Face ID 인식화면 대신에 아래 이미지처럼 "암호를 입력하십시오."라면 화면이 뜨면서 Face ID를 등록해주세요. 라는 메시지가 표시되었다. 혹시나 설정이나 개발자 메뉴에서 뭔가를 더 설정해줘야 되는 줄 알았는데 그게 아니고 info.plist 파일에 Key 항목을 추가해줘야 된다. 위 이미지 처럼 "Privacy - Face ID Usage Description" 항목을 추가해주고 다시 앱을 실행하면, 최초 한 번 Face ID를 사용하도록 허용하겠냐는 대화상자가 뜨고, 허용을 하면 Face ID 인식 화면이 정상적으로 뜬다. ..
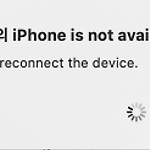
 Xcode Please reconnect the device 문제 해결하기
Xcode Please reconnect the device 문제 해결하기
새로 아이폰을 구입해서 맥북에 연결하고 앱을 빌드하고 실행했는데 "ㅇㅇㅇ의 iPhone is not available."이라는 메시지와 함께 "Please reconnect the device."라는 메시지가 나왔다. 일단 결론부터 말하자면 내 경우에는 연결상태의 문제는 아니었고, Xcode 버전와 아이폰 iOS 버전이 맞지 않아서 발생한 문제였다. Xcode의 [Windows] > [Devices and Simulators] 메뉴를 실행해서 보면 제대로 된 메시지를 볼 수 있다. Xcode를 업데이트 하라고 친절하게 알려준다. (진작에 이렇게 메시지를 보여줄 것이지....) Xcode 버전별로 지원가능한 iOS 버전은 아래와 같다. 현재(2021년 1월) 기준으로 최신 iOS는 14.3 버전이기 때문에..
"iOS"(아이폰)에서 구글 애드몹(Admob)을 사용할 때 발생하는 에러에 대한 에러코드와 설명. 안드로이드는 광고 요청 실패에 대한 에러코드 설명이 공식 문서에 있던데 iOS 버전은 따로 없는건지 아니면 내가 못찾은건지 모르겠다. 일단 안드로이드 버전은 아래 링크에서 확인 가능하다. Android onAdFailToLoad 에러코드 - 바로가기 참고로 아래 에러코드들은 내 앱에서 발생한 에러들만 확인한거라서 전체 목록은 아닐 수 있다. 에러코드 설명 1 Request Error: No ad to show. 2 Request Error: A network error occurred. 11 App is in background and background loading is disable. Ignoring..
 CFBundleVersion Mismatch 문제 해결하기
CFBundleVersion Mismatch 문제 해결하기
최근에 아이폰 앱을 업데이트 하는 과정에서 겪은 문제다. 제목이 너무 길어질까봐 CFBundleVersion Mismatch 하나만 썼는데, 아마 CFBundleShortVersionString Mismatch 경고도 함께 떴을꺼다. 일단 에러는 아니다. 그렇기 때문에 그냥 냅둬도 문제는 없지만 괜히 찝찝하니깐 해결하는 방법을 알아보자.그 전에 아래는 애플에서 받은 메일. 내용을 요약하면, "메인 앱과 쉐어 익스텐션 버전이 불일치한다. 앱 업로드는 성공했다." 정도 되겠다. 이번에 Share Extension을 추가했는데, 원래 메인 앱(이걸 정확히 뭐라고 지칭해야 되는지 모르겠네..)과 버전이 다르기 때문에 발생한 경고였다. 업로드 하기 전에 Validate 할 때는 아무 말이 없더니.. 진작 알려주든..
 Share Extension에 내 앱이 표시되지 않을 때
Share Extension에 내 앱이 표시되지 않을 때
혹시 시뮬레이터에서 테스트 하고 있지는 않나요??시뮬레이터에서는 표시가 안되네요.실단말에 연결해서 테스트 해보세요.잘 됩니다.예전에도 이것 때문에 한참을 삽질했는데.. 그 기억을 또 까먹고 같은 삽질을 반복했네요.나이를 먹어서 그런건가..기억력이 예전같지 않을 것 같기도 하고. 그렇게 삽질 해놓고 어떻게 그걸 까먹을 수 있는지..
아이폰 또는 아이패드에서 기기를 회전시켰을 때 화면이 자동으로 돌아가는 것을 방지하는 코드.AppDelegate 대신 override를 이용해서 처리하는 코드다. 참고로 여기서 얘기하는 특정 화면의 단위는 NavigationController로 연결된 모든 ViewController를 말한다.방법은 UINavigationController에서 shouldAutorotate: Bool 변수와 supportedInterfaceOrientations: UIInterfaceOrientationMask 변수를 override 해주면 된다.만약 모든 화면에서 화면 회전을 못하도록 막고 싶다면 간단하게 extension을 사용해서 처리할 수 있다. extension UINavigationController { ove..
 Xocde9, swift4 업데이트 후기
Xocde9, swift4 업데이트 후기
업데이트 한지는 한참 지났는데.. 이제서야 쓴다. 처음 아이폰 앱 개발을 시작했을 때의 개발환경은 Xcode8, swift3였다. iOS11 출시와 함께 xcode9, swift4가 정식으로 출시 되었고, 최근에 앱을 업데이트 하면서 Xcode와 swift 언어도 업데이트 해보았다.사실 뭐 인터넷으로 자료를 찾아볼 때 이미 swift 버전이 올라갈 때 마다 문법도 굉장히 달라진다는건 알고 있던터라 여기저기서 에러를 뿜어댈거라는건 미리 예상하고 있었다. 그리고 xcode 버전업은 이번이 처음이긴하지만, Android studio에서 당했던(?)걸 생각해보면 이거 역시 깔끔하게 돌아갈거라고는 생각하지 않았고, 불행히도 예상은 적중했다.일단 xode9과 swift4의 일반적인 변경 사항은 아래 링크와 영상을 ..
 UIImageView 투명 배경 패턴 이미지 적용하기
UIImageView 투명 배경 패턴 이미지 적용하기
이런 모양의 패턴을 정확하게 뭐라고 부르는지 모르겠다,,-_-;; 아니 정확한 명칭이 있기는한가? 모르겠네,,그래도 그냥 "투명 배경 패턴" 이라고 하면 다들 뭔지 알긴할꺼다. 아래 이미지 처럼 하얀색과 회색의 사각형이 반복적으로 나타나는 패턴. 이걸 이미지 리소스를 사용하지 않고, swift 코드로 생성하는 방법을 소개하려고 한다. 아래 코드는 그냥 투명 배경 패턴 이미지를 생성해서 UIImageView에 배경 패턴으로 설정하는 코드다. func setMosaicPattern() { // 투명 배경 패턴 이미지 생성 let image = createPatternImage(blockWidth: 10) // 배경색으로 설정 imgView.backgroundColor = UIColor(patternImage..
 아이폰 시뮬레이터에 있는 사진 가져오는 방법
아이폰 시뮬레이터에 있는 사진 가져오는 방법
아이폰 시뮬레이터(에뮬레이터인 줄 알았는데 시뮬레이터였네.. 근데 둘 사이에 차이가 뭐지..?? -_-a)에 저장되어있는 사진 파일을 가져오는 방법이다.사진을 시뮬레이터에 넣는건 매우 간단하다. 그냥 사진 파일을 시뮬레이터로 드래그 앤 드롭하면 알아서 사진이 복사 된다. 가져오는건 Mac의 Finder를 통해서 가져올 수 있다. 시뮬레이터 장치의 경로는 아래와 같다. 참고로 Xcode 버전은 8버전이다. 과거버전을 사용하고 있다면 경로가 다를수도 있다.(사용자 디렉토리) / 라이브러리 / Developer / CoreSimulator / Devices 위 경로에 들어가면 아래 이미지처럼 많은 폴더들이 보이는데, 폴더명이 시뮬레이터 장치의 UUID이다.원하는 장치의 UUID 확인은 Xcode에서 확인 할 ..
안드로이드만 하다가 iOS 앱을 개발하려니 파일 시스템에 대한 개념 부터 참 새로웠다. 안드로이드는 이미 익숙히 알고 있던 개념이라서 배우는데 어려움이 없었는데, iOS는 iCloud도 있고.. 디렉토리에 따라 용도가 이미 정해져있기 때문에 아무 디렉토리나 마음대로 쓰면 안된다. 아이폰 앱 개발 초보자라면 일단 아래 가이드 문서를 본 다음에 시작하도록 하자.File System Basics - https://developer.apple.com/library/content/documentation/FileManagement/Conceptual/FileSystemProgrammingGuide/FileSystemOverview/FileSystemOverview.html타이틀에 이미 적었듯이, Documents..
 XCODE 어두운(Dark) 테마 사용하기
XCODE 어두운(Dark) 테마 사용하기
아이폰 앱 개발을 위해서 사용하는 개발툴인 XCODE의 테마를 변경하는 방법에 대한 내용이다. 안타깝게도 Android Studio 처럼 프로그램의 전체 테마를 변경할 수 있는건 아니고, 에디터와 콘솔의 색상만 변경할 수 있다. XCODE의 기본(Default) 테마는 아래 첨부한 이미지처럼 하얀색을 기본으로 한다. 테마는 [Preference]의 [Fonts & Colors] 항목에서 변경이 가능하다.위 사진 좌측에 보이는 것들이 선택가능한 테마의 목록이다. (참고로 'Darcula'는 내가 따로 설치한 테마라서 기본 상태에서는 존재하지 않는다.)이 목록 중 어두운 계열의 테마는 Civic, Dusk, Midnight이다. 각각의 적용 모습은 아래와 같다. 1. Civic이건 나머지 테마와 비교해서 폰..
 static uitableview에 section 추가하는 방법
static uitableview에 section 추가하는 방법
static uitableview라고 한건 정확하게는 content로 "Static Cells"를 사용하는 테이블 뷰, 그러니깐 테이블 뷰의 항목(Cell)들이 디자인 타임에 정의되는걸 말한다. 보통 "설정" 화면 같은 경우에 여기에 해당된다고 하겠다.기본적으로는 섹션이 하나 생기고 그 섹션에 Table View Cell들이 추가되는 형태가 된다. 섹션을 추가하려면 아래 첨부한 이미지에 보이는 것 처럼 Table View의 속성 중 "Sections" 항목의 값을 변경시켜주면 된다.사실 이렇게 포스팅을 작성할 필요도 없을 정도로 너무 간단한건데.. 나는 테이블 뷰의 Section도 Cell처럼 하나의 오브젝트라고 생각해서 Object Library에서 찾느라고 한참 헤맸다. 당연히 Object Libra..
 런 타임(Run time)에 Label 폰트 적용하는 방법
런 타임(Run time)에 Label 폰트 적용하는 방법
디자인 타임에 폰트를 설정하는 방법은 너무나도 간단하다. 그냥 레이블 선택 한 다음에 폰트를 설정해주면 그걸로 끝.런 타임에 폰트를 적용하는 방법 역시 어렵지 않다. 폰트 객체 생성한 다음에 레이블의 '.font'에 대입해주면 끝. 개괄적인 내용은 아주 훌룡한 튜토리얼이 있어서 링크로 대체한다. (영어지만 그냥 이미지만 보면서 따라해도 쉽게 할 수 있다.)관련글 ☞ Common Mistakes With Adding Custom Fonts to Your iOS App 프로그램 소스 코드는 아래와 같다. let myLabel = UILabel() let fontSize = UIFont.systemFontSizelet newFont = UIFont(name: "font_family_name", size: fo..
 stroke width:0으로 그리기와 안그릴 때의 품질 차이
stroke width:0으로 그리기와 안그릴 때의 품질 차이
이미지 위에 텍스트를 그리는 경우, 외곽선(Stroke)을 그리는 방법에 따라서 그려진 결과 이미지의 텍스트 품질에 영향이 있다. 예전에 C#에서 프로그래밍 할 때는 투명배경에 그릴 때와 불투명배경에 텍스트를 그릴 때 비슷한 품질의 차이가 있었는데, 그 때 생각이 나네. 텍스트의 외곽선을 선택적으로 그린다고 했을 때, 구현하는 방법에 따라서 아래 두 가지 방법을 생각해볼 수 있을 것 같다.1. if 조건문을 이용해서 필요한 경우에만 그려주는 경우 2. NSStrokeWidthAttributeName 속성값을 이용하는 경우2번 방법을 이용하는 경우는 width 값을 0으로 주면 결국에는 외곽선을 안그리는 결과를 가져온다. 2번 같은 방법은 코드에서 조건문이 사라지기 때문에 개인적으로 선호하는 방법이다. (..
 [swift]ImageView ContentMode에 따른 이미지 표시
[swift]ImageView ContentMode에 따른 이미지 표시
iOS 앱 개발 시 ImageView에 적용 가능한 ContentMode의 속성에 따른 이미지 표시 방법을 정리 해봤다. 한글로 늘리기, 자르기 정도로만 알고있어서 영어 단어만 봐서는 정확하게 어떻게 표시하는건지 감이 잘 안잡힌다.참고로 UIImageView가 가지고 있는 속성은 아니고 UIView의 속성인 듯 하다. 근데 일반 뷰에서도 쓸 일이 있긴한가..?? 아직 아이폰앱 개발 뉴비라서 잘 모르겠다. 쉽게 외우는 나만의 방식은 제일 밑에서 소개하겠다.상하로 길고 크기가 큰 원본 이미지를 해당 이미지보다 크기가 작은 정사각형의 UIImageView 컨트롤에 표시하는 방식으로 진행했다. 일단 아래 이미지가 샘플 이미지다. 블로그에 첨부한다고 리사이즈를 해서 작은데 테스할 때 사용한 이미지는 당연히 원본 ..
 Objective-c 개발환경 구축을 위한 GNUstep 설치
Objective-c 개발환경 구축을 위한 GNUstep 설치
Windows 환경에서 Objective-c 개발환경을 구축하기 위한 GNUstep 설치에 관한 내용입니다. 일단 GNUstep 설치 프로그램을 다운받습니다.아래 링크를 클릭하면 다운로드를 위한 사이트로 이동합니다. ※ GNUstep 다운로드 ☞ http://www.gnustep.org/windows/installer.html 스크롤을 조금 내려서 빨간색 박스에 있는 세 개의 파일을 다운 받습니다. GNUstep MSYS SystemGNUstep CoreGNUstep Devel GNUstep Devel은 Optional이라고 되어있지만, 해당 파일을 설치하지 않으면 gcc가 설치되지 않아서 나중에 컴파일할 때 'gcc command not found' 라는 에러메시지를 보게 됩니다. 설치가 모두 완료되면..
